
Adding Shopify Store Policies
Adding store policies
You can add or generate the following policies for your Shopify store:
- Refund policy
- Privacy policy
- Terms of service
- Shipping policy
- Legal notice
You can use HTML in the content of your store policies.
After you add your policies, they are linked in the footer of your checkout pages. You can also add your policies to menus in your online store.
Although Shopify can generate templates, you’re responsible for following your published policies. Review your policies carefully before adding them.
Note
Templates for your store policies are available only in English. If you operate your store in another language, then you need to create your own store policies. Contact a local law expert for help.
On this page
- Add or generate store policies
- Add custom pages to display legal information
- Remove your shipping policy from product pages
- Add policies to your store menus
- Add links to your policies within pages or on social media
- Add a COVID-19 prevention policy
Add or generate store policies
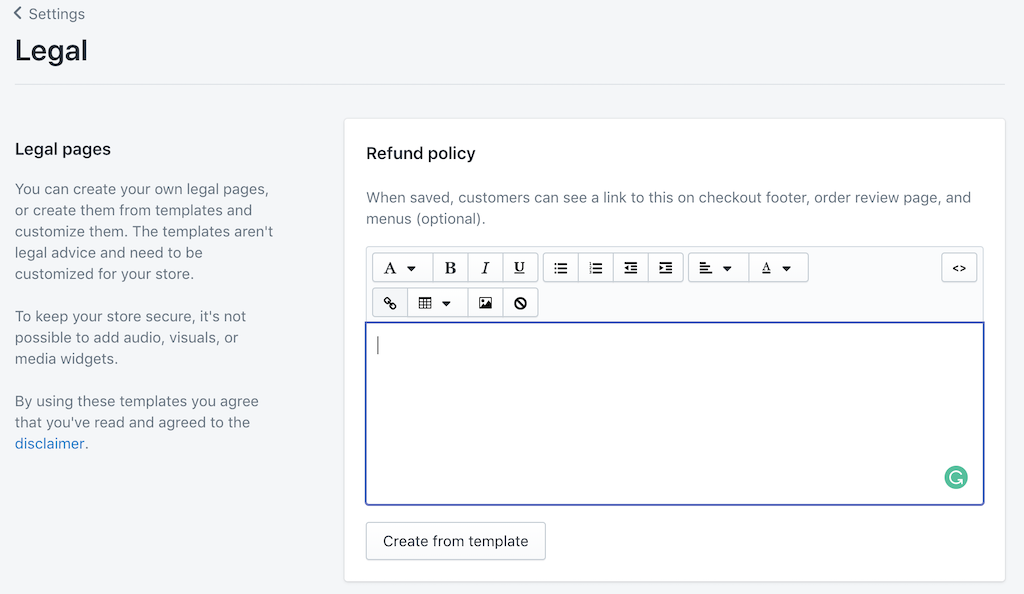
- From your Shopify admin, go to Settings > Legal.
- Enter your store policies, or click Create from template to enter the default template. Use the rich text editor to add style and formatting to your policies, and to add links and images.

- Review your policies and make any changes.
- Click Save to add your policies.
When you add your store policies, they are automatically linked in the footer of your checkout pages. Customers might need to see your policies before they check out, so it’s a good idea to link those pages in your store navigation.
Tip
To see more videos, visit our YouTube channel.
Add custom pages to display legal information
You can create webpages in your Shopify admin. Webpages are useful for publishing information that rarely changes or that customers reference often, like a “About us” page or a “Contact us” page.
Learn how to add pages to your online store, and link those pages in your store navigation.
Remove your shipping policy from product pages
If you use a free theme from Shopify that was downloaded after November 2018 and you’ve added your shipping policies, then the product pages on your online store include a link to your shipping policies. This is to communicate any additional costs associated with the product, or shipping conditions.
You can remove this link by editing your theme’s language.
Steps:
- Go to Online store > Themes.
- Beside your current theme, click Actions > Edit languages.
- In the search box, type
shipping policy html. - In the Shipping policy html box, replace the contents with a single space.
- Click Save.
Add policies to your store menus
By default, links to your policies are listed in your checkout footer. A link to your refund policy is also listed on your order review page. A link to your shipping policy is listed on your product pages and your cart.
You can update your menus to include these policies.
- Go to
Online Store>Navigation. - Click the name of the menu where you want to add the policy.
- Add the policies that you want to the menu:
- Click
Add menu item. - Enter a name for the policy’s menu item, and then search for your policy.
- Click
Add.
- Click
- Click
Save menu.
Add links to your policies within pages or on social media
You can add direct links to your policies by adding the following to the end of your store’s domain name:
- Refund policy: /policies/refund-policy
- Privacy policy: /policies/privacy-policy
- Terms of service: /policies/terms-of-service
- Shipping policy: /policies/shipping-policy
For example, if your domain name was johns-apparel.myshopify.com, then a direct link to your shipping policy would be johns-apparel.myshopify.com/policies/shipping-policy.
Add a COVID-19 prevention policy
You can inform your customers about the changes that you’re making to your store’s policies during the COVID-19 pandemic. This can help customers feel reassured that their shipments are being handled in a clean environment, and that precautions are being taken to ensure their safety. You can use any or all of the following options.
Add a prevention policy as a page on your site
You can create a specific COVID-19 prevention policy page and add it to a menu, such as your main menu or footer menu, on your website.
Steps:
- From your Shopify admin, go to Online Store > Pages.
- Click Add page.
- Enter the title and the page contents.
- Click Save.
- Go to Online Store > Navigation.
- Click the name of the menu where you want to add the page.
- Click Add menu item.
- Enter a name for the page’s menu item, and then search for your new page.
- Click Add.
- Click Save menu.
Update your store policies
You can add virus or disease prevention clauses to your store policies. For example, consider updating your shipping policy to include the following information:
- How your store handles shipping delays caused by viral prevention measures, such as countries closing their borders or not accepting international shipments.
- Shipping sanitation measures your store takes during viral outbreaks.
- Any changes to your return shipping policies during viral outbreaks.
Steps:
- From your Shopify admin, go to Settings > Legal.
- Optional: If you don’t have a Refund policy, Privacy policy, or Terms of service, then you can click Create from template to use a default template.
- Update your policies.
- Click Save.
Create a blog post
A blog post can be a great way to explain how your store is addressing COVID-19 concerns using a less formal tone than you’d use in your legal policies.
Blog posts are hidden by default and don’t appear on your online store unless you set them to be visible.
Steps:
- From your Shopify admin, go to Online Store > Blog Posts.
- Click Add blog post.
- Enter a title.
- Enter the blog post content. This field uses the rich text editor, so you can format your post content. You can also add images, embed videos or other media, or insert links.
- Choose the settings for your blog post:
- Author: From the drop-down menu, select the name of the person writing the post. Only the names of the store owner and staff members appear in the drop-down menu.
- Blog: Select the name of the blog where the post will be published. If you don’t want to publish to one of your existing blogs, then you can create a new blog in the drop-down menu.
- Optional: Display an image on the blog landing page. Click Upload image in the Featured image section, and then select an image to upload.
- Optional: Include an excerpt from your blog post on the blog landing page.
- Optional: Add tags to your blog posts to organize them by category or subject. Customers can click tags to find other blog posts in the same category. When a customer searches for a tag in your online store, matching blog posts will appear in the search results. Enter tags, separated by commas, in the Tags field.
- Optional: If you have created a custom template for blog posts, then you can select a template. In the Template drop-down menu, select the template that you want to use for the post.
- Optional: Edit the search engine listing for your blog post in the Search engine listing preview section.
- Optional: Make your blog post visible. Select Visible in the Visibility section, or set a specific publishing date for the post. You can edit or delete a published blog post at any time.
- Click Save.